Le projet Cupcake factory est une mise en situation, où l'on doit se mettre dans la peau d'un professionnel qui doit satisfaire ses clients et leurs exigences. A partir d’un contenu brut écris à la va-vite et quelques consignes, nous avions carte blanche pour créer un site vitrine accessible à monsieur et madame tout le monde.
Le commencement
Le début du projet se passe en groupe de deux, nous devions créer un Retroplanning et nous y tenir. Nous disposions de deux mois pour finaliser ce projet, au milieu de nos autres cours.
La première étape de notre design process fut d'analyser la possible concurrence. Nous avons recherché quels sont les autres établissements proposant le même genre de services à proximité. Nous avons regardé si ils possédaient un site internet ou un minimum de présence en ligne et, avons analysé ces derniers. Nous avons répertorié le tout sur notre google doc, sous forme de tableau présentant les avantages et les inconvénients. Cela nous a permis de nous approprier les points forts en gardant en mémoire ce qui nous avait dérangé, ou ce qu'il manquait chez eux. Nous avons également créé quelques personas, tout en respectant le souhait des clients, c'est-à-dire, être accessible à monsieur et madame tout le monde.
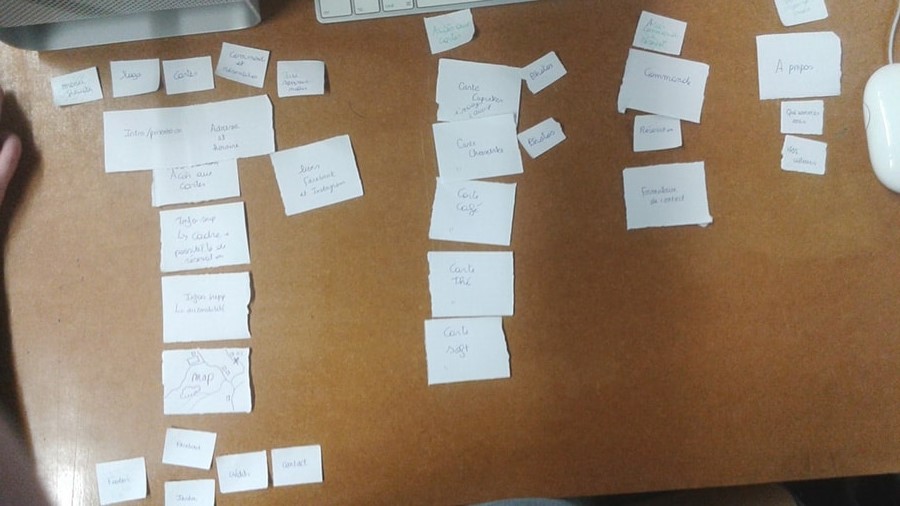
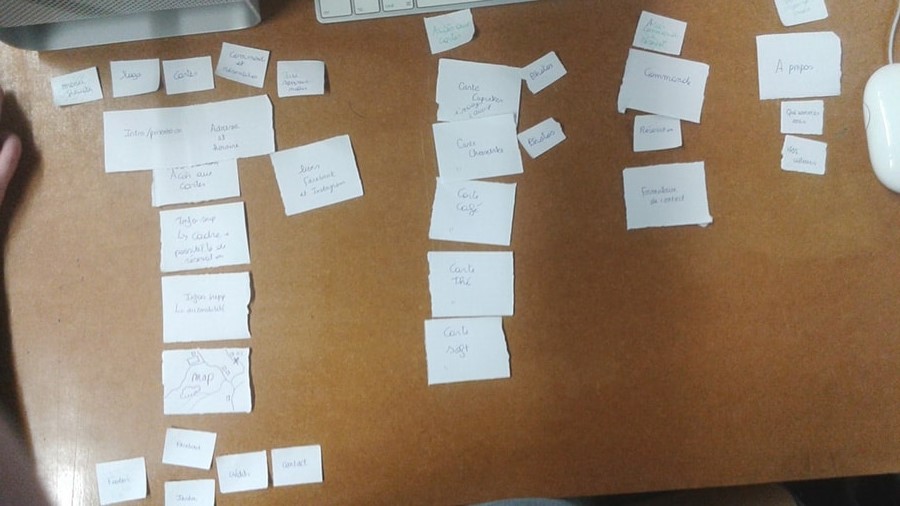
Nous nous sommes ensuite penchées sur le contenu brut et les quelques informations que nous avions. Nous avons décortiqué le tout pour que ce soit le plus clair possible. Nous avons répondu aux questions «qui, quoi, où et quand» concernant ce projet pour mieux cerner le fonctionnement de l'établissement et nos clients. Nous avons aussi défini clairement le but du site et les attentes des clients vis à vis de ce dernier. Une fois le contenu et les focntionnalités établies, nous avons procédé à un rapide tri à carte pour y voir plus clair.

Dans cette partie de travail en commun nous n'avons pas encore retravaillé le contenu brut, laissant ainsi à chacun la liberté de le retravailler du mieux qu'il le pense.
La préparation du design
C'est donc à partir de tout cela que j'ai élaboré mon expérience. Comme notre recherche était assez poussée et riche, la création de mon design à plutôt coulé de source. J'ai bien rempli mon petit tableau Pinterest, puis commencé par réecrire le contenu de façon claire et concise, pour le rendre agréable à la lecture. Ensuite, j'ai mis en page ce contenu sous forme de wireframes papier, avant de déterminer quelle mise en page me paraissait la plus percutante.

Par la suite, je me suis penchée sur le logo, ce qui n'a jamais été mon fort, autant l'avouer. Comme les clients désiraient quelque chose d'accessible à monsieur et madame tout le monde, j'ai forcément repris l'emblèmatique Cupcake, pour ne pas risqué de tromper l’utilisateur sur la nature du contenu. Je l'ai stylisé et retravaillé en plusieurs couleurs avant d'être satisfaite par la combinaison rose et moka.
J'ai établi plusieurs gammes de couleurs à tendance pastelles et j'ai décidé de garder #b3dbda un turquoise, #ffbfc3 un rose, et un moka / taupe #a9a199. J'ai aussi mis un certain temps à me décider sur mes typographies définitives qui seront Ledger et Dancing script.
Je voulais une interface claire et lumineuse, avec quelques touches de couleurs rappelant le côté «girly» du cupcake sans en faire trop, et en utilisant le moka comme couleur secondaire pour rappeler le café de manière neutre.
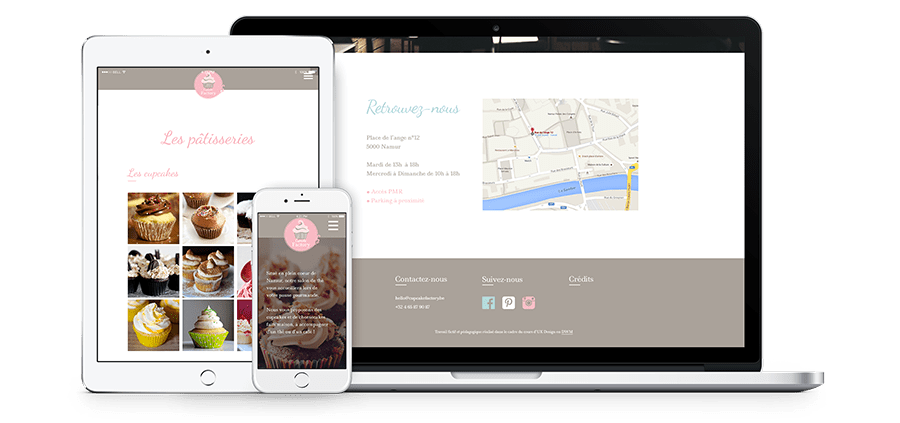
Le design final
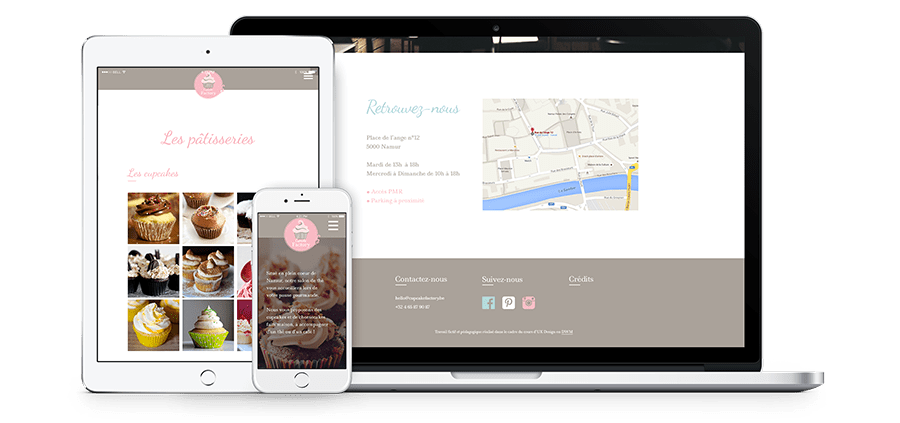
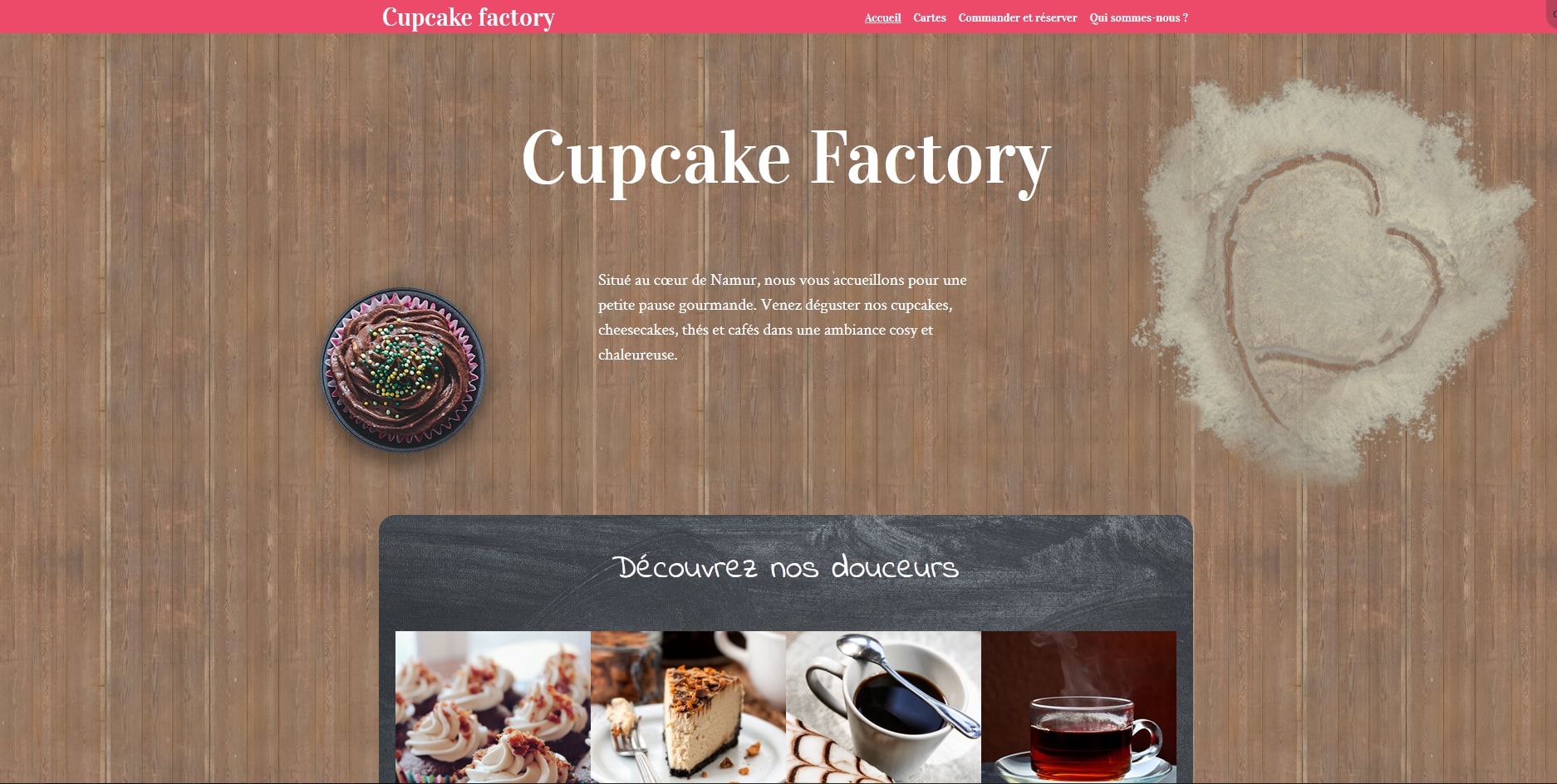
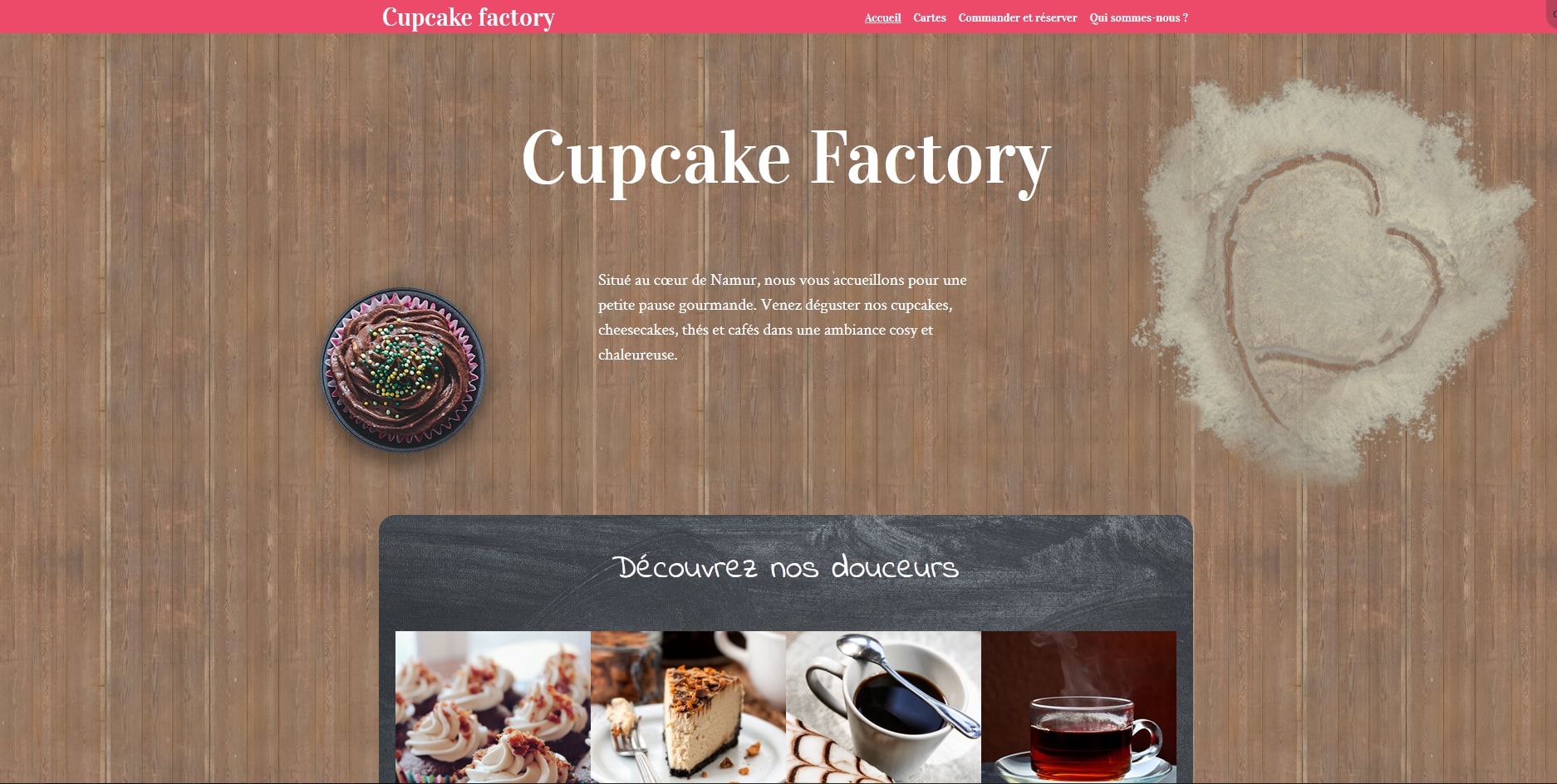
Sur la page d'accueil, chaque partie est un petit aperçu de la page concernée. Nous avons donc une introduction expliquant le concept du salon, une petite mise en bouche au sujet des produits proposés invitant à découvrir la carte, un petit encardé proposant de savoir qui se cache derrière ce projet et une petite explication concernant l'endroit, et qu'il y a la possibilité de commander ou de réserver. Le tout, suivi des informations plus techniques comme l’adresse ou l'horaire.

Dans le footer nous retrouvons les informations de contact ainsi que les réseaux sociaux. Pour jouer le jeu jusqu'au bout j'ai même créé une fausse page Facebook et Instagram à leur nom.
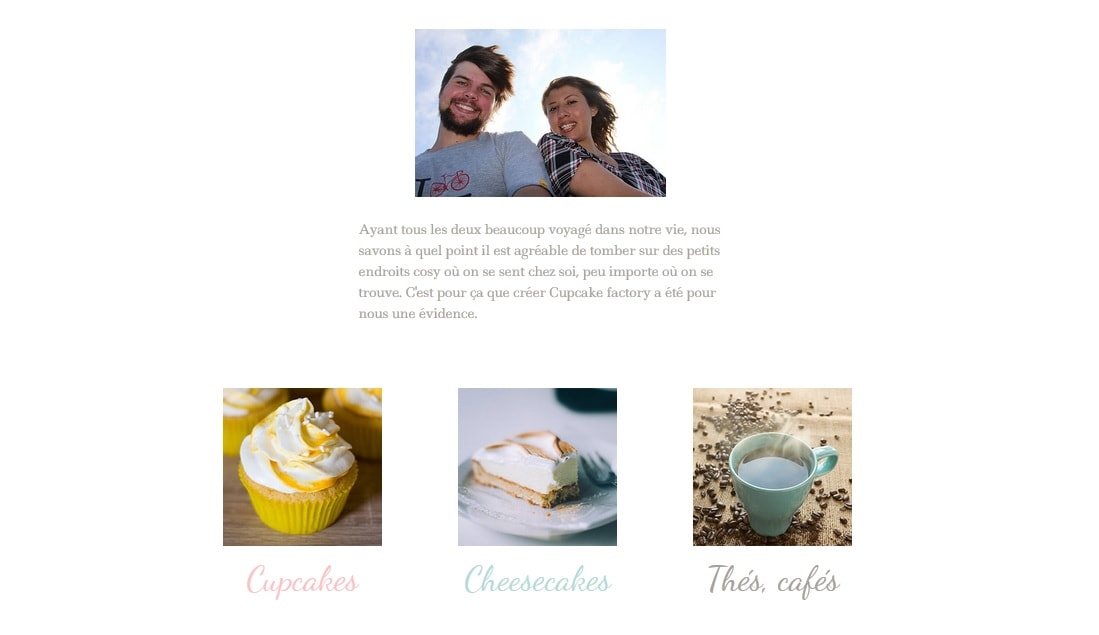
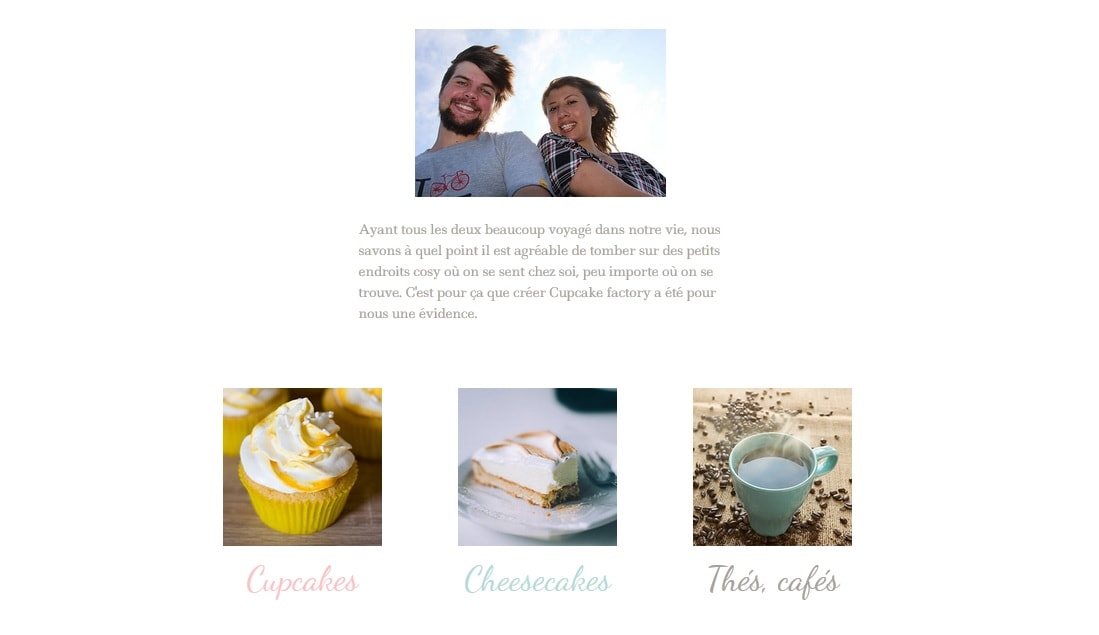
Nous retrouvons ensuite la page "à propos" qui explique qui sont les gérants ainsi que leur parcours. J'ai mis une fausse photo d'eux pour les rendre sympathique et donner un visage humain à leur site. Dans le bas de la page la visite se poursuit avec une invitation à découvrir la carte.

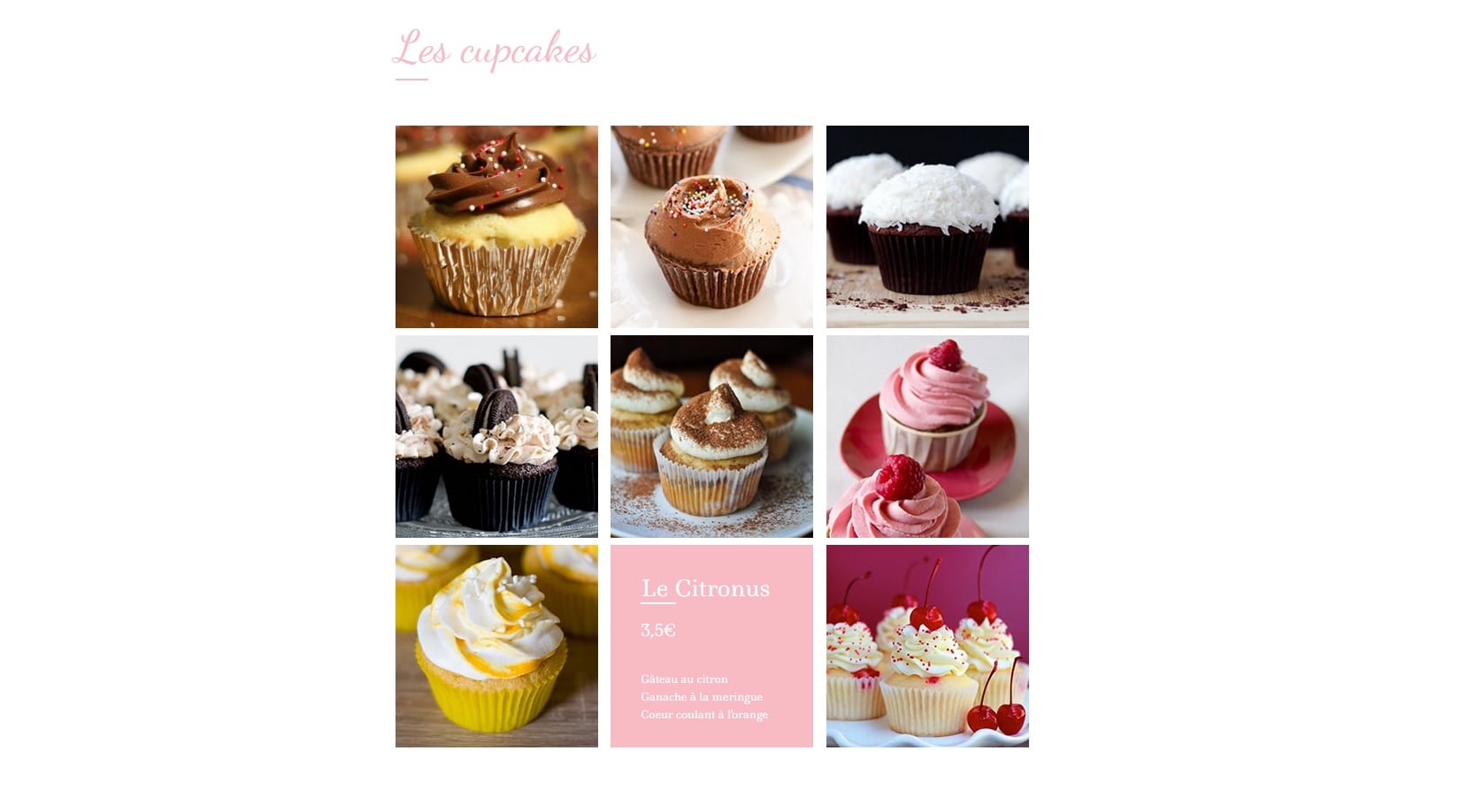
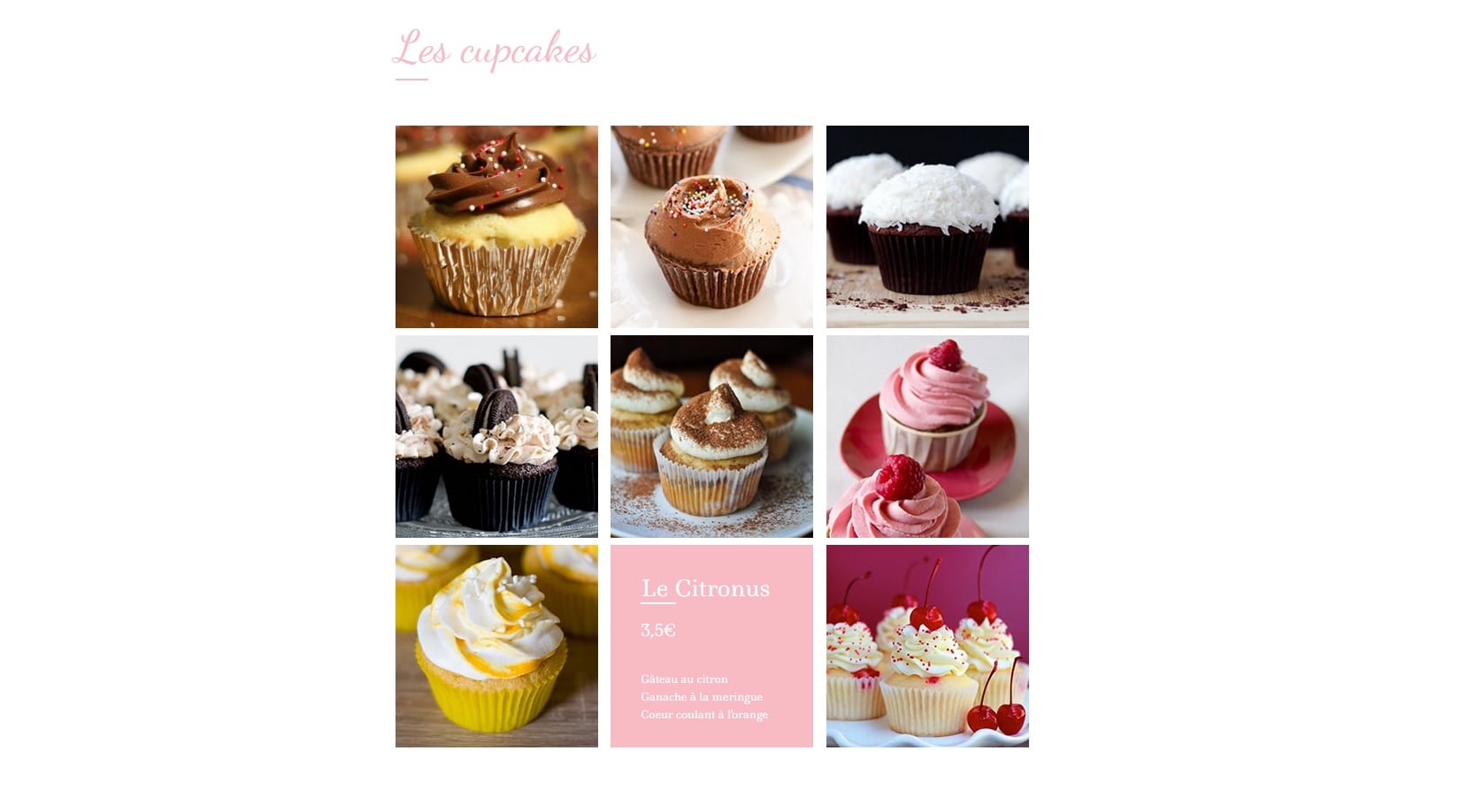
Pour la carte, j'ai essayé d'apporter un maximum de visuel. Car sur le net, on mange d'abord avec les yeux ! J'ai donc mis en avant le produit phare du salon, les cupcakes, en proposant les informations en hover. Les boissons, quant à elles, sont proposées sous forme de liste, avec un visuel pour les thés.

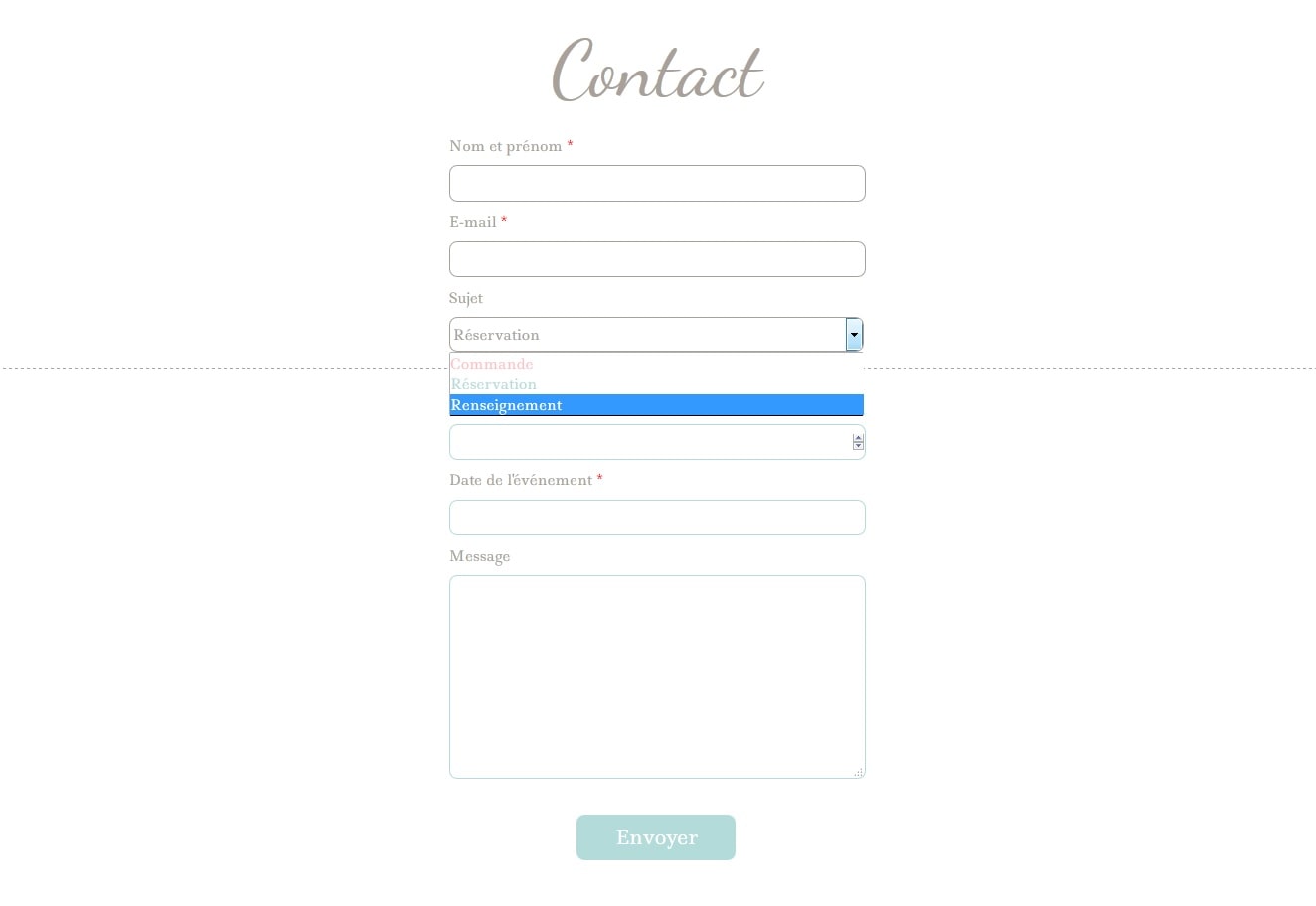
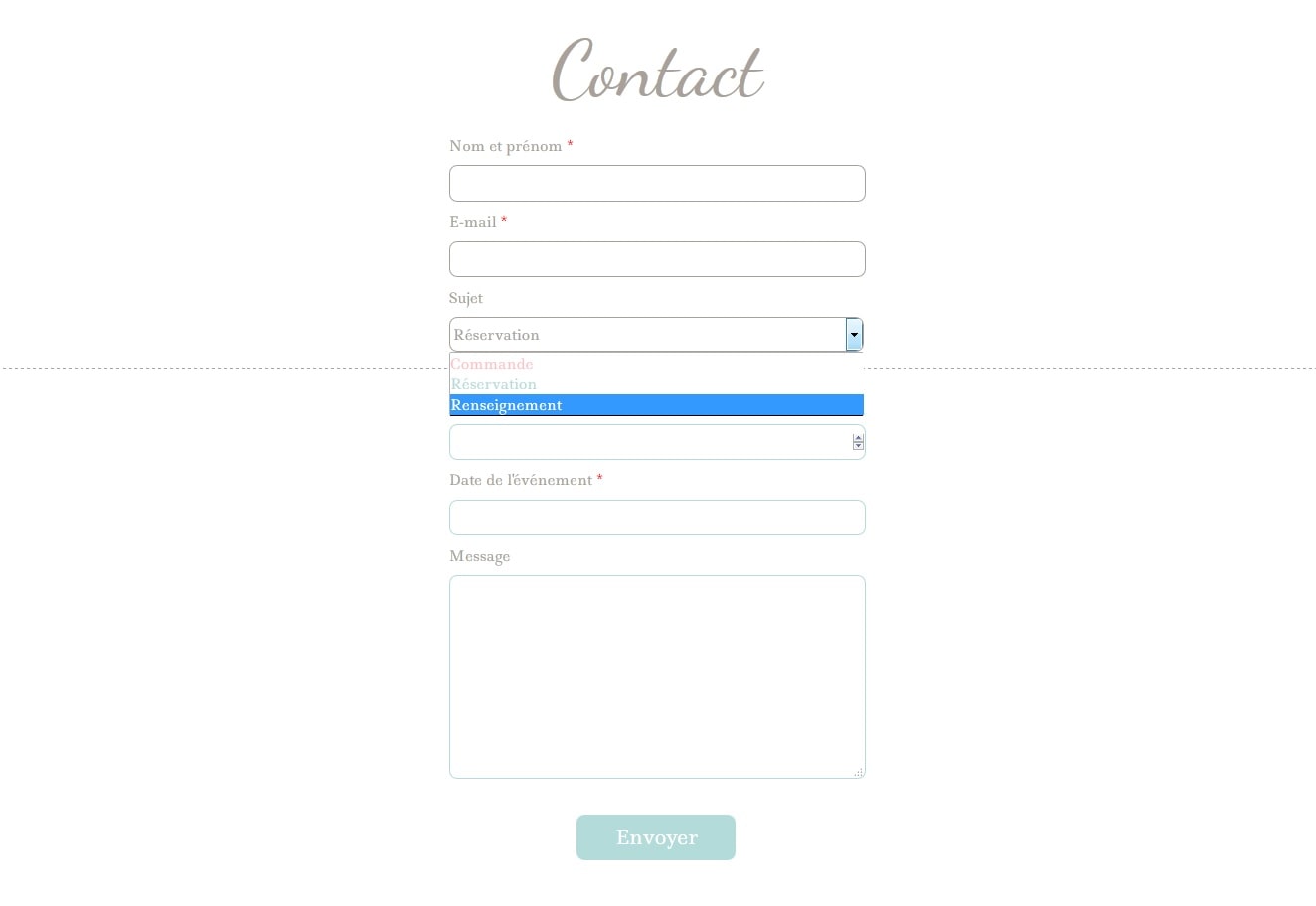
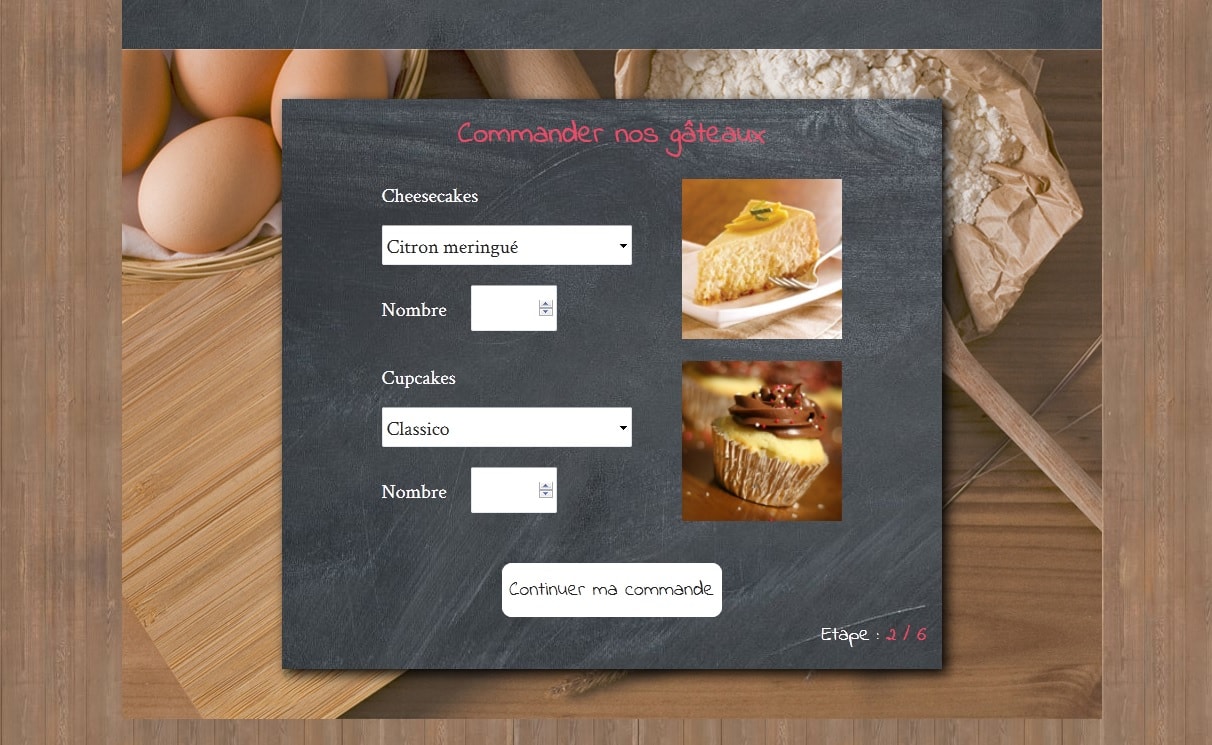
L'onglet commande et réservation est tout simple un petit formulaire de contact qui à une base commune et selon l'action désirée, reprend les informations essentielles en cas de commande ou de réservation. Comme par exemple, le nombre de cupcakes ou d'invités ou encore la date de l'évènement.

La surprise !
Une fois l'étape du design terminée, nous avons eu la grande surprise d'apprendre que nous n'allions pas coder notre propre design, mais celui de quelqu'un d'autre ! Partagés entre la joie de l'immersion totale dans le monde du travail et la frustration de ne pouvoir faire naître nous même notre petit bébé, nous allions donc nous lancer dans le codage d'un site qui nous est encore inconnu. J’ai donc codé le design de France.

Ce fut un véritable travail de confiance, de communication et de compromis. Devoir travailler en posant des questions sur la façon dont le designer voyait son écran au final et expliquer à la fois ce que l'on attendais de notre propre design, c'était presque le double de travail d'un coup.
D'autant plus que le site au complet devait être parfaitement responsive et que c'était une notion que nous venions d'apprendre. D'ailleurs, si vous voulez voir le site que j'ai codé, c'est ici.
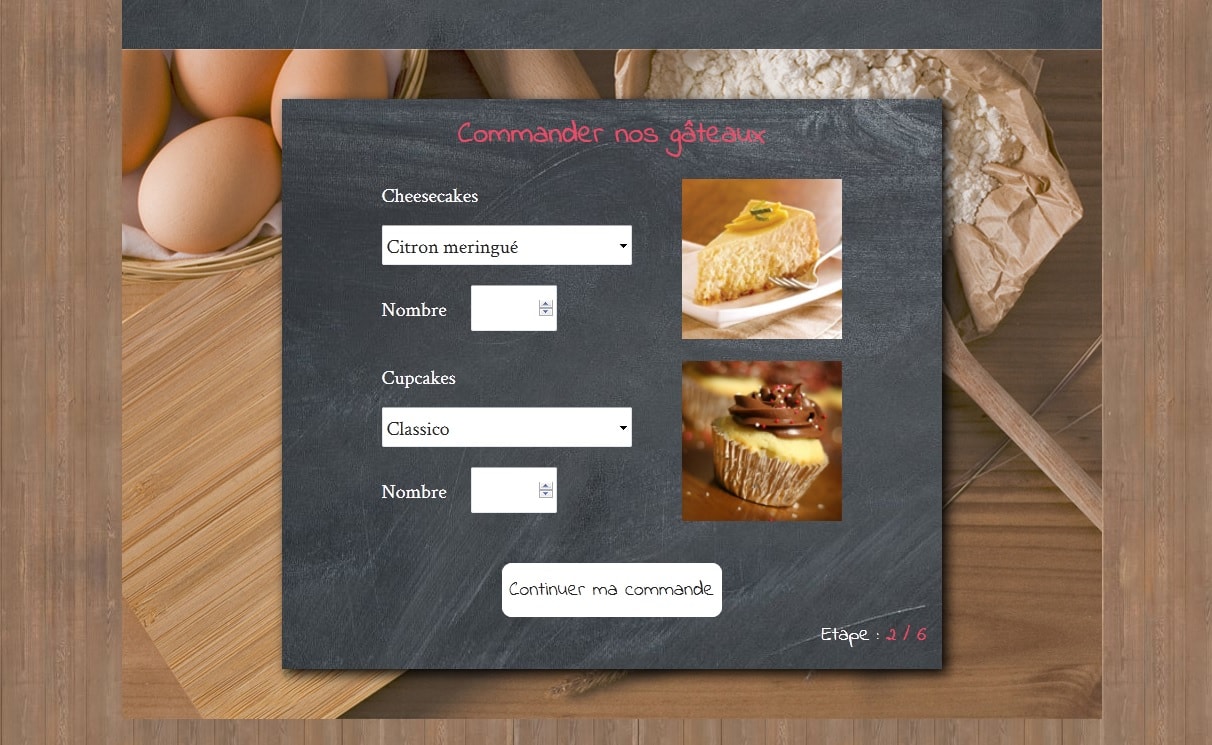
Le plus difficile au début à été de faire un reponsive le plus propre possible. C'est la première fois que je me retrouvais avec un CSS aussi loooooooooong. Le deuxième plus gros challenge pour moi était le formulaire en plusieurs étapes pour créer des cupcakes personnalisés que France avait designé.

Mais le fait de travailler sur le design de quelqu'un d'autre ne m'a pas vraiment déstabilisée. Plus le travail avançait et plus je me sentais inverstie dans ce projet. C'était devenu également mon bébé et j'étais très fière du résultat quand je l'ai terminé.
Conclusion
Cette expérience d'immersion dans un projet professionnel était vraiment excellente. Cela m'a conforté dans l'idée que j'aime le web, et j'aime travailler en équipe !
Que ce soit concevoir un site que j'ai moi même designé, ou celui de quelqu'un d’autre, cela me donne le même plaisir. La conception pour le web est pour moi un vrai travail d'artisanat, quand le travail de plusieurs artisans se rencontre, on obtiens alors une vraie création digne de ce nom.