
Nous ne contrôlons jamais réellement les expériences que nous proposons. Notre job en tant que designer, c’est de fournir le bon contenu au bon utilisateur au bon moment. Un bon design ne peut se construire que sur base d’un contenu de qualité. C’est au design d’être au service du contenu. Sauvez votre design, prenez soin de votre contentu !
Jeffrey Zeldman est un web designer. Véritable pilier du web, il a grandement participé au développement des standards que l’on connaît aujourd’hui. Il est le fondateur de « A List Apart », un site qui explore différents aspects du web comme : le design, le développement et les stratégies de contenu. Il a également créé « An Event Apart », qui consiste en une série d’événements regroupant des conférences sur le web, et « A Book Apart », une maison d'édition dédiée aux bonne pratiques sur internet.
« Un site n'est pas une brochure que nous jetons à nos utilisateurs. »
Nos sites doivent être lisibles et pouvoir s'adapter, le contenu doit rester accessible quelques soient les conditions. Pour cela, nous devons prendre en compte tous les contextes d'utilisation possibles. Il n'existe pas un contexte unique qui s'appliquera à tous les utilisateurs. Comme le dit Jeffrey, votre site n’est pas une brochure. En tant que designer, nous devons constamment garder à l’esprit que le contenu doit pouvoir être modifié ultérieurement, sans casser notre design.

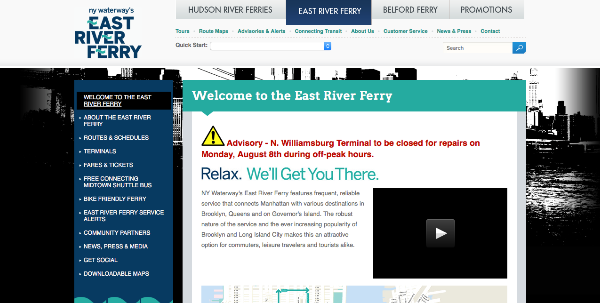
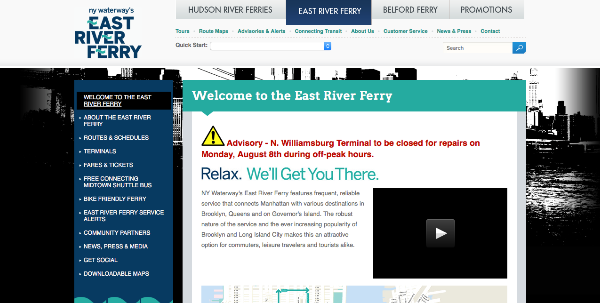
East River Ferry présente un site tout de bleu et de vert, en parfaite adéquation avec leur slogan : Relax. We'll Get You There. Relax, vous êtes sur un bateau, détendez vous le temps du trajet... Seulement un grand « warning » jaune accompagné d’un texte écrit en rouge vif vient nous gâcher cette harmonie. Le designer n’a pas prévu que son site pourrait être modifié ultérieurement par quelqu’un d’autre.
L’utilisateur doit pouvoir trouver le contenu qui l’intéresse, facilement et intuitivement. C’est au design d’être au service du contenu, pas l’inverse.

Où est le contenu que nous recherchons ? Nous sommes perdus dans une masse de liens, de navigations, de colonnes et de blocs. Rien ne respire.
Les liens ne sont pas nos ennemis, ils permettent aux utilisateurs de naviguer et de découvrir d’autres contenus qui pourraient les intéresser. Mais donner trop de choix aux utilisateurs, sans leur laisser le temps de respirer, c’est prendre le risque qu’il y ai surcharge cognitive.
Enfin, votre design se doit d’être accessible à tous. Nous ne contrôlons jamais réellement les expériences que nous proposons, mais nous nous devons d’envisager le plus de possibilités. Le design doit notamment pouvoir s’adapter aux déficients visuels qui modifient les tailles de polices ou les contrastes.
Les utilisateurs s’approprient le contenu, le téléchargent ou le lisent grâce à des programmes. C’est pourquoi il est important que le contenu soit de qualité et puisse fonctionner de lui-même.
« Ce qui est mauvais pour les utilisateurs et mauvais pour le business. »
La confiance entre les utilisateurs et le designer est primordiale. Évitez de les envahir de publicités ou de les tromper avec du faux contenu.

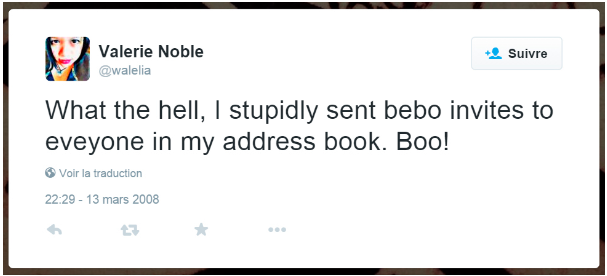
Ne spammez pas vos utilisateurs et encore moins leurs contacts à leur insu. Bebo a peut être gagné beaucoup d’inscrits, mais il n’a certainement pas gagné beaucoup d’utilisateurs, car ils se sont senti trahis et ne voudront plus utiliser leur produit.
Nous ne pouvons pas non plus les trahir en leur imposant des publicités invasives qui n'ont aucun lien avec ce qu'ils recherchent. Il est parfois nécessaire d'afficher des pubs, mais il faut savoir les sélectionner et les placer judicieusement.

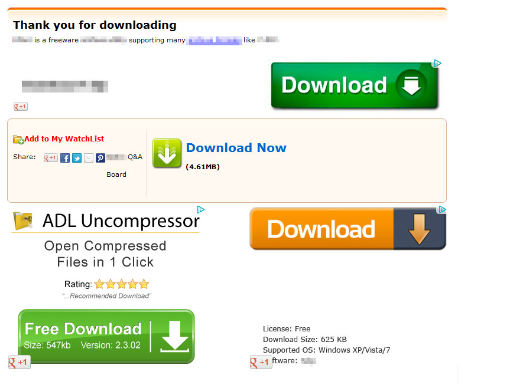
Il ne faut pas induire l’utilisateur en erreur en lui proposant du faux contenu comme c'est parfois le cas sur les sites de téléchargement.

« Le design sans contenu n'est que de la décoration.»
Il est primordial de débuter la création d’un site web par son contenu. Il est la base de tout et c’est lui qui dictera le reste. C’est en se basant sur ce dernier que votre design prendra tout son sens, et sublimera votre contenu.
Lorsque Blogger a été racheté par Google et que des nouveaux templates ont été créés, le plus populaire était le plus minimaliste. Il s’adaptait à tous les contenus. C’est “l’exception qui confirme la règle” et qui montre à quel point il est difficile de designer en l’absence de contenu.
Cela commence avec l’amélioration progressive, qui consiste à ajouter des fonctionnalités selon les possibilités des appareils utilisés. Commencer par un HTML sémantique et complet, ajouter le CSS ensuite et le JS en dernier. De cette manière, tous les utilisateurs auront au moins accès au contenu, et selon leurs navigateurs/appareils, ils pourront profiter des éléments visuels et interactifs. Est ensuite apparu le Responsive Design, qui vise à optimiser son site pour chaque écran. Suivi du Mobile First, dont le principe est de commencer son site par la version mobile afin de ne pas y ajouter d’éléments inadaptés (ou trop lourd, comme des images), et de ne les inclure qu’aux desktop. Finalement est apparu le Content First, car ce qui est inutile sur la version mobile le sera probablement aussi pour les utilisateurs desktop.
En conclusion, il faut prêter une attention particulière au contenu car il est le coeur de notre site web.