Le commencement.
Nous avons commencé par lister les attentes possibles d'un utilisateur pour ce genre de site. Par exemple ; Organiser les tâches quotidiennes et/ou ponctuelles, structurer ses journées, partager des tâches avec d’autres personnes...
Nous avons défini quel genre d'utilisateur pourrait avoir besoin de cet outil et nous avons donc principalement travaillé pour les étudiants et les équipes de travail.
Le remodelage de l’application !
Après avoir listé le contenu du site ainsi que les fonctionnalités les plus importantes à conserver, nous nous sommes lancées dans un remodelage du site.
Nous avons analysé en détail et noté tout ce qui nous plaisait ou pas et à partir de là nous avons élaboré une nouvelle structure de l'information qui nous semblait plus adaptée et plus ergonomique.
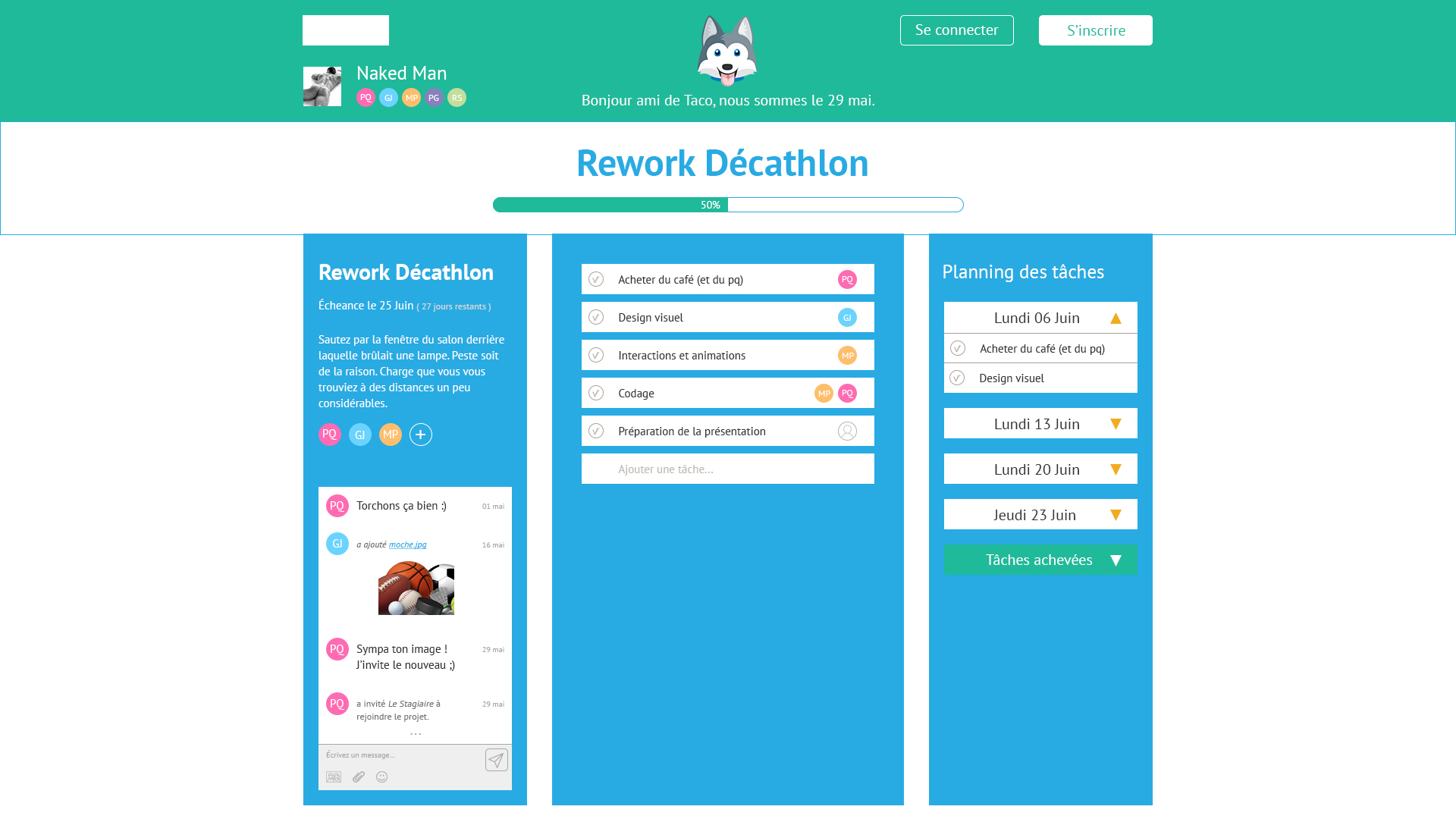
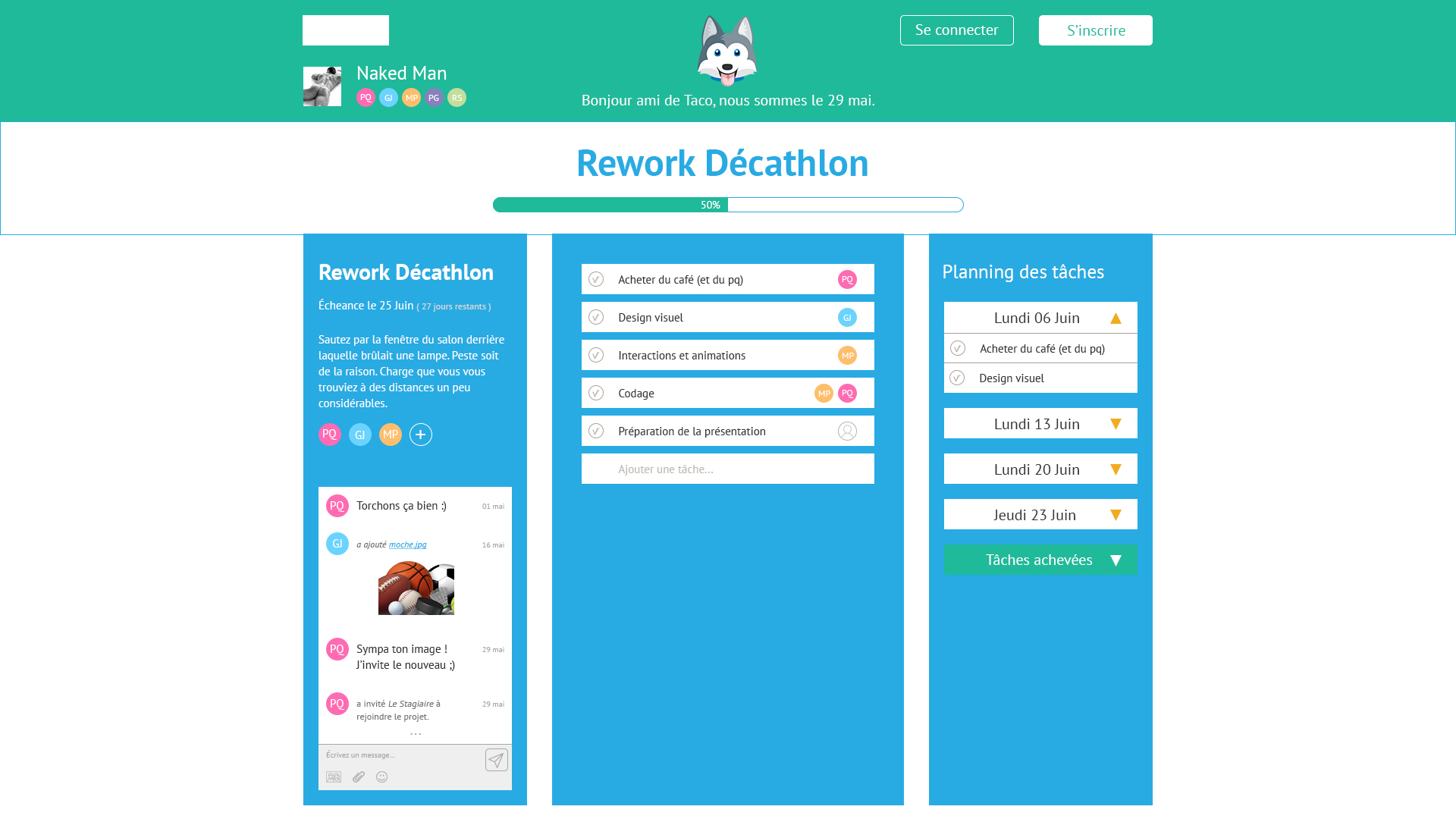
Si le remodelage de l'expérience en tant que tel nous est venu assez naturellement, le design et la mise en page de toutes les fonctionnalité c'était une tout autre histoire. Nous avons donc commencé par un wireframe où nous avons tenté de placer au mieux les informations sur l'écran.

Suite à un Feedback collectif, il en est ressorti qu'il était plus intéressant de fusionner la colonne du planning avec celle des tâches, pour obtenir une subdivision des tâches par jour selon le date butoire. Nous avons donc fait quelques modifications par-ci par là selon l'avis d'autres élèves. Nous n'étions toujours pas fixées sur une palette de couleurs précise, voulant une ambiance colorée mais pas trop tape à l'oeil...

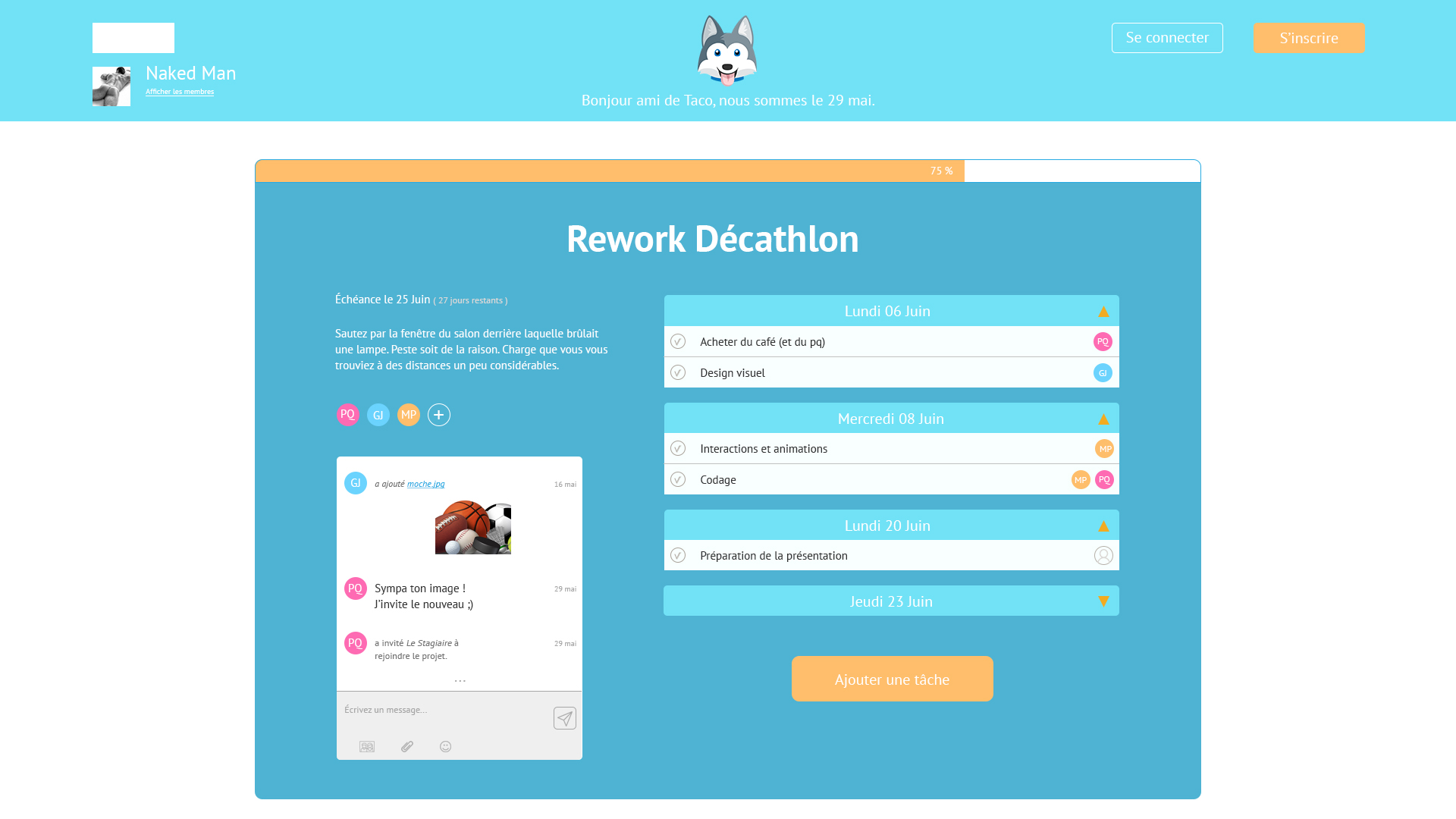
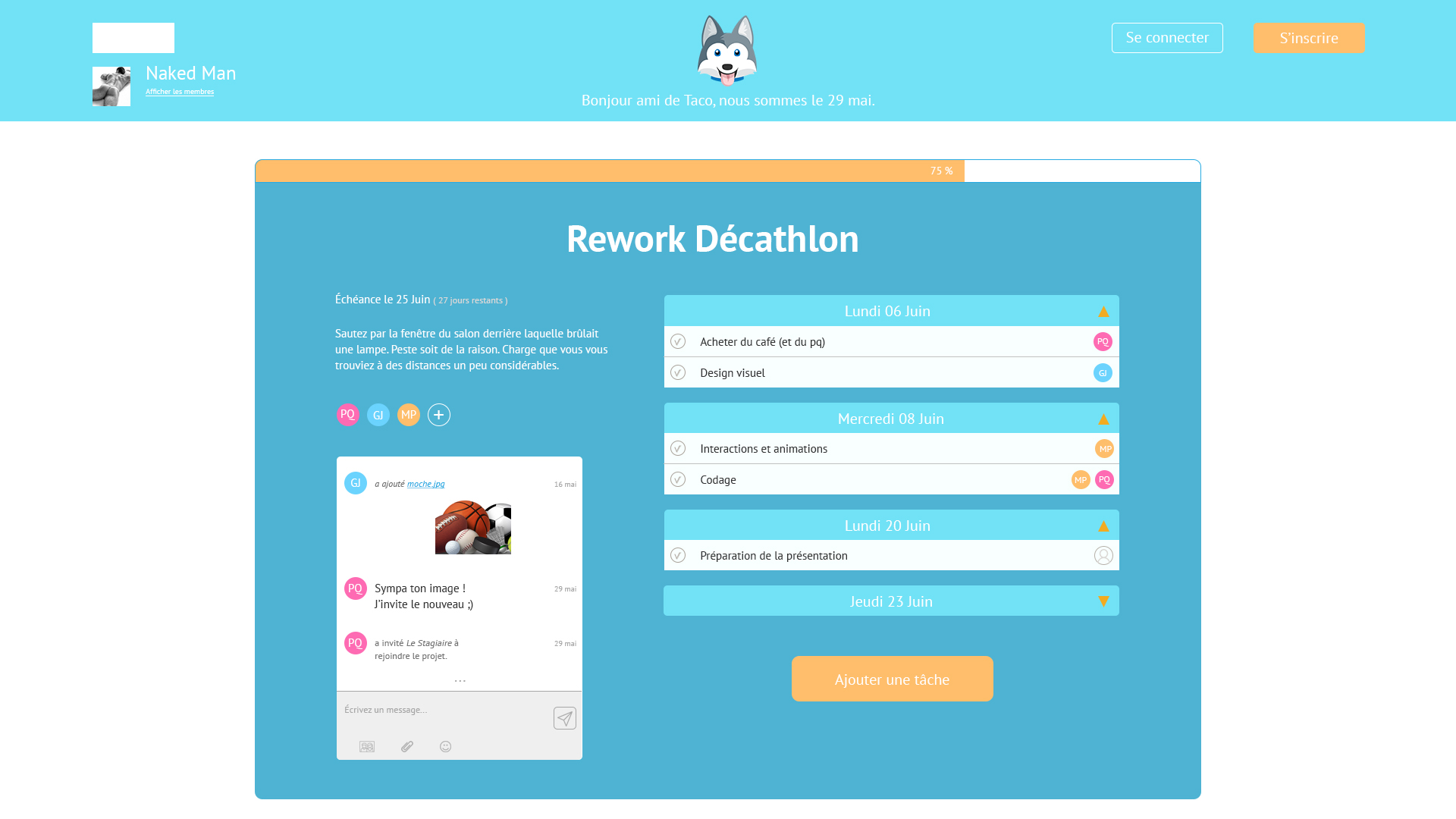
Après avoir montré ce deuxième design à notre professeur d'Ergonomie, Remy Saint-Cricq, il en est ressorti qu'un design en colonne était trop lourd et qu'il serait peut-être plus intéressant de créer le menu sur la gauche pour y retrouver également une trace des autres projets.
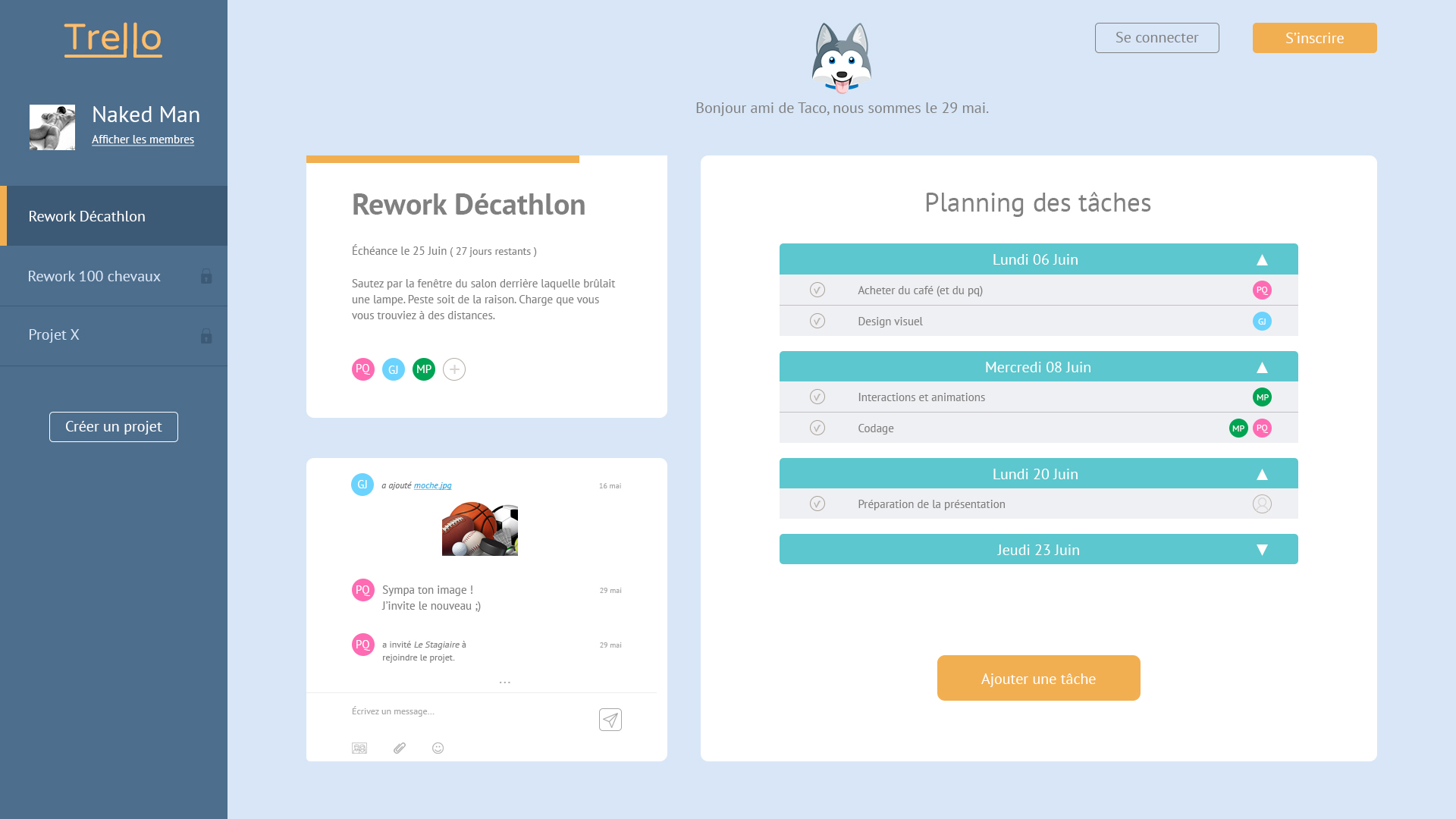
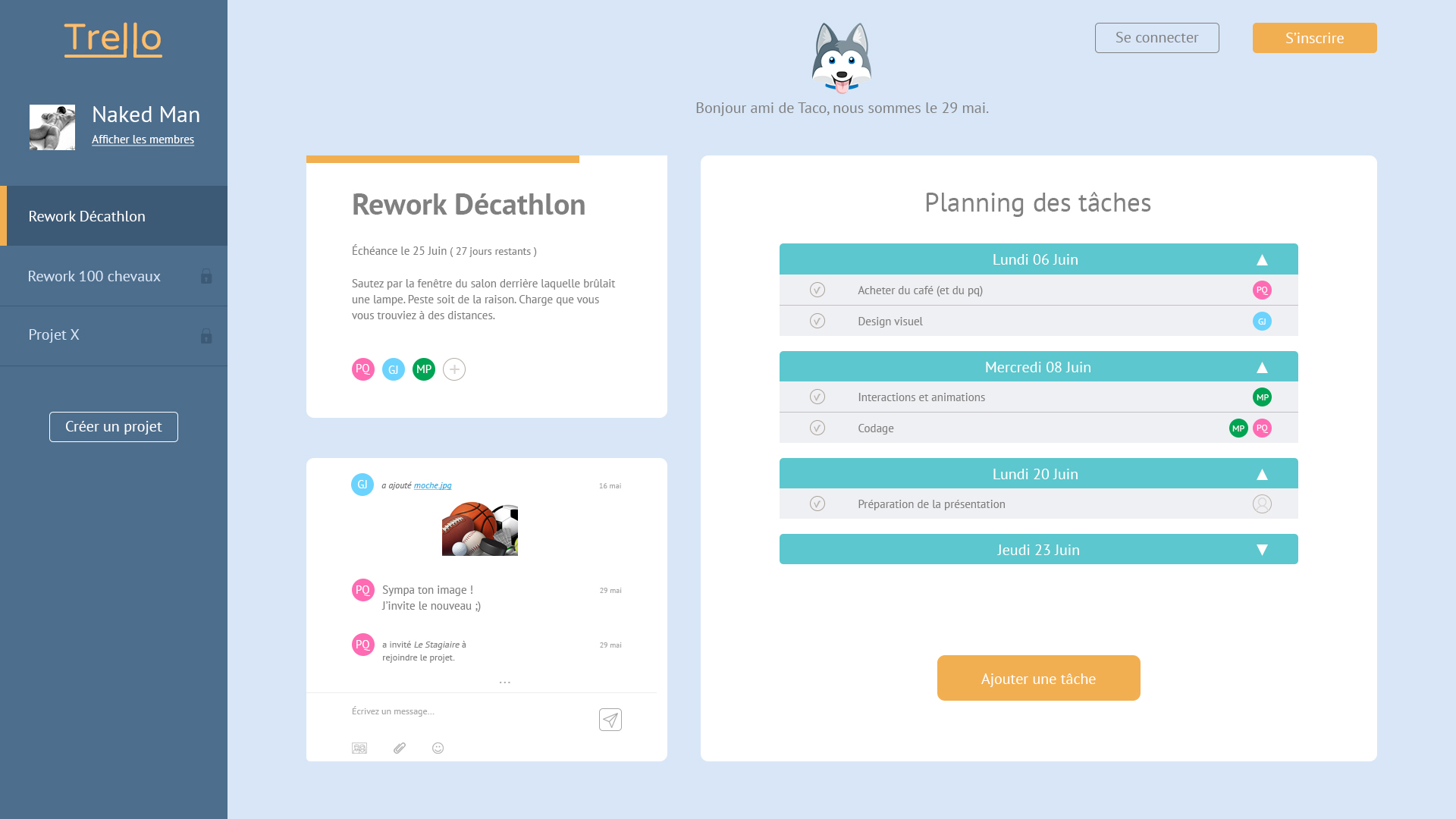
Le design final
Le menu principal se trouve désormais à gauche de l'écran, et reprendra les informations du groupe du document actif. On y trouve donc le nom du groupe, son logo ainsi qu'un bouton permettant d'afficher les membres afin de les glisser dans les différents projets et tâches. En revanche, il est nécessaire d'avoir le statut d'admin au sein de son groupe pour pouvoir inviter quelqu'un à le rejoindre.

En dessous, se trouve la liste des différents projets associés au groupe. Si vous avez été invité sur un projet précis, les autres projet vous seront verrouillés jusqu'à ce que vous soyez enregistré. Vous ne pouvez donc, dans un premier temps, que visualiser le projet sans interagir.
Sur le haut de l'écran, on retrouve Taco qui nous annonce quel jour nous sommes, ce qui est très utile au premier coup d'oeil pour savoir le temps qu'il nous reste avant la fin de chaques projets.
Le coeur de l'écran, lui, est divisé en plusieurs boîtes. Une première avec les informations principales du projet actif telles que son nom, sa description, la date butoire et les membres y travaillant, avec une barre de progression affichant concrètement l'avancée du projet. Une autre avec un chat permettant aux membres travaillant sur le projet de discuter et d'envoyer des fichiers et images.
La boîte principale est le planning des tâches, avec une liste des tâches, ordonnées par rapport à leur dâte butoire, avec une checkbox permettant de valider la tâche et la pastille des membres à qui elle est attribuée.

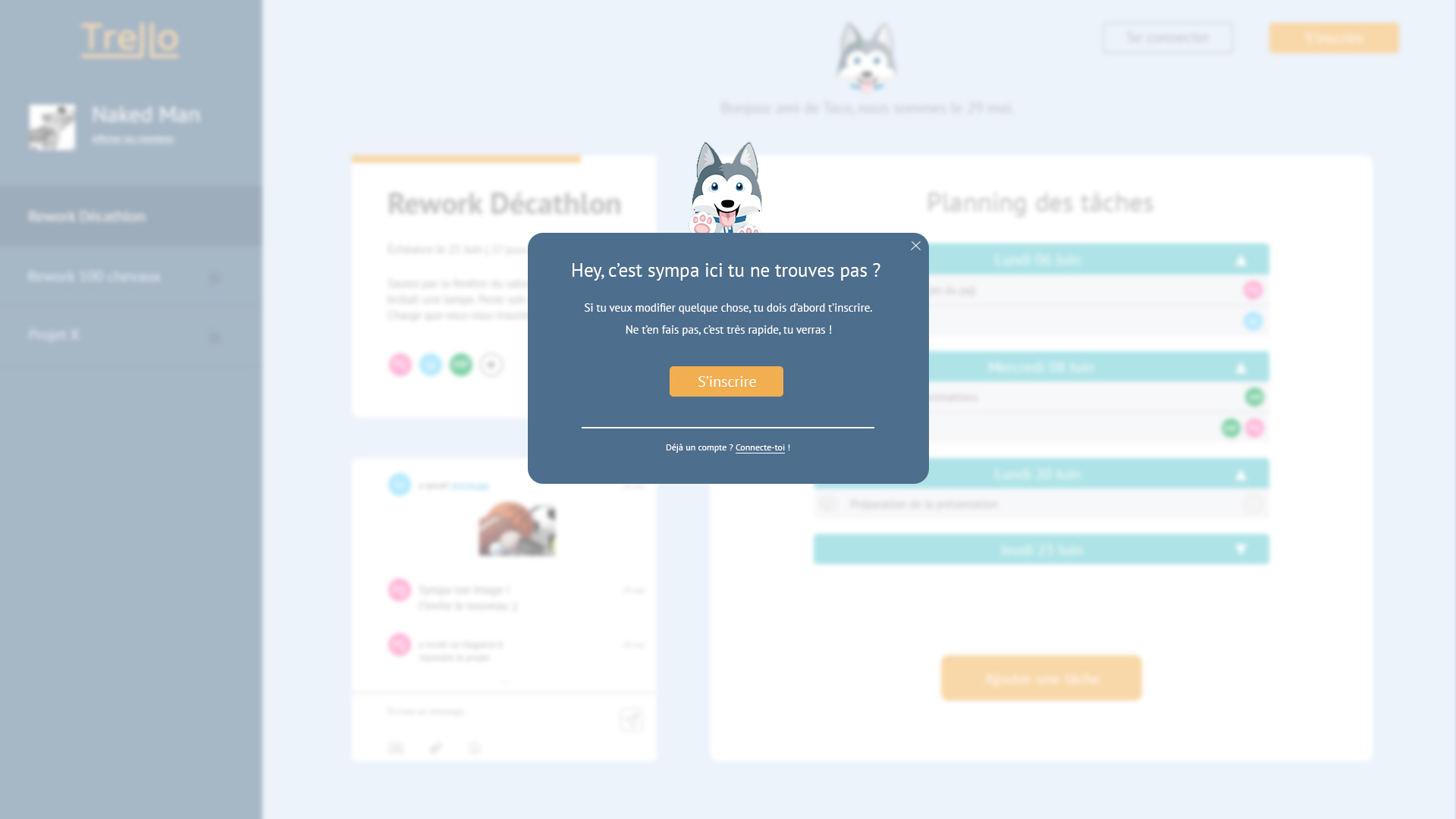
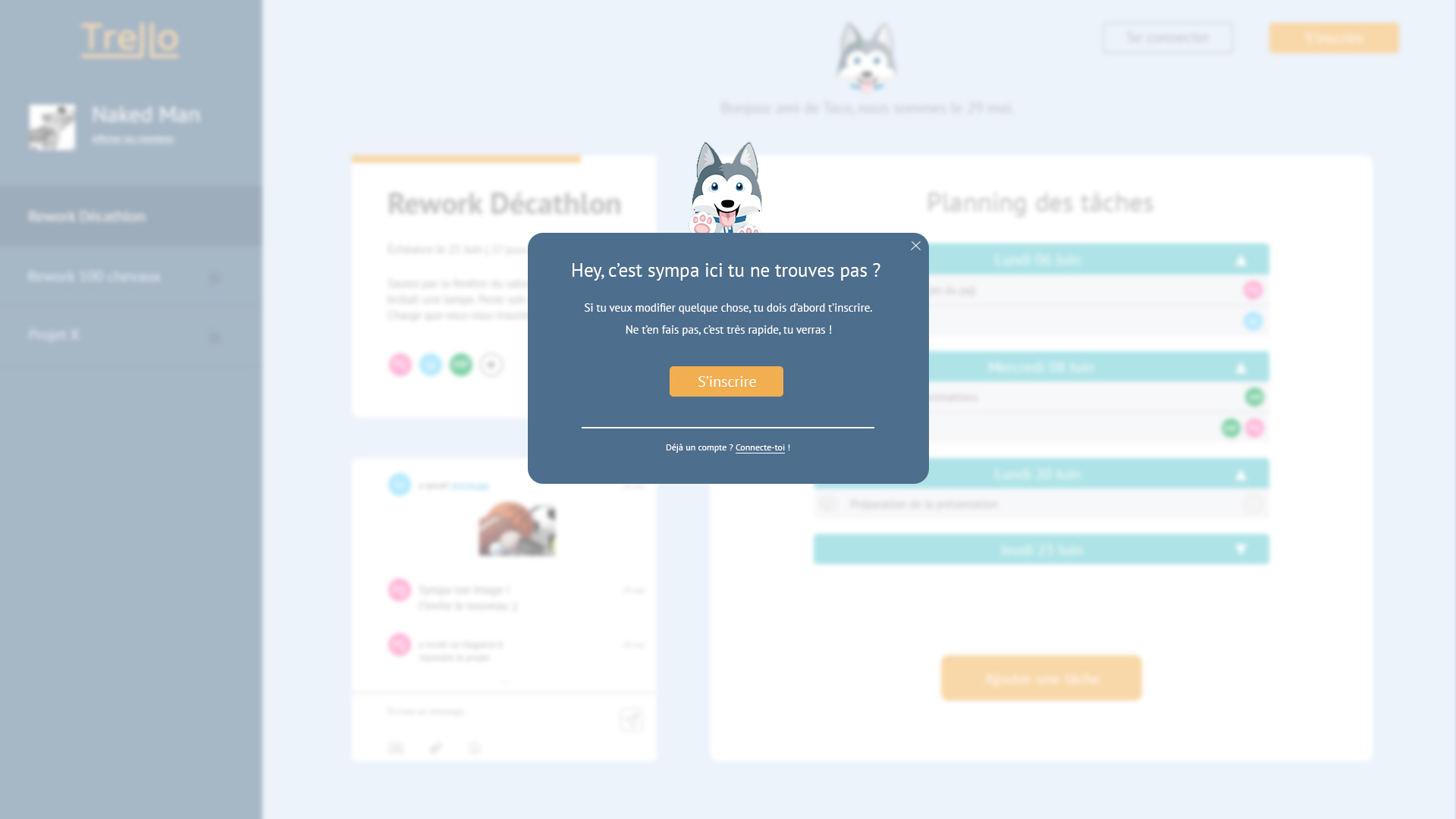
Une fois que l'on tente d'intéragir avec un de ces éléments, un pop-up s'ouvre, invitant l'utilisateur à s'inscrire si ce n'est pas encore fait ou à se connecter. Comme l'utilisateur est guidé par la mascotte “Taco”, le ton utilisé est familier et sympathique.
Le formulaire aura gardé en mémoire l'adresse mail avec laquelle la personne à été invitée pour lui facilité la vie. Nous ne demandons que trois informations essentielles, le combo prénom/nom, le mail et un mot de passe, pour une inscription beaucoup plus rapide et efficace.
Une fois l'utilisateur enregistré, il est libre de faire ce qu'il souhaite, dans les limites du statut qui lui à été défini au sein du groupe par les admins. Il à accès à son compte personnel où il pourra modifier la couleur de sa vignette si il le souhaite.
La réalisation.
Après un retour très positif de notre professeur sur notre dernier design, nous nous sommes lancées, confiantes, dans le codage de celui-ci. Ayant très peu de temps avant la remise et de nombreux autres projets en cours, nous pouvions simuler la plupart des interactions pour ne garder au final que les principales permettant de suivre l'expérience. C'est à dire, de la lecture de l'email jusqu'à l'inscription terminée.
Nous nous sommes donc réparties les tâches, France codant l'écran principal et moi-même (Julie) codant l'emailing ainsi que les pop-up d'inscription, tout en rédigeant au fur et à mesure notre case-study. Ayant l'habitude de travailler ensemble, nous nous feedbackons et nous aidons mutuellement via Skype, à coup de “Just do it” de Shia LaBeouf et de «Warriors» d'Imagine Dragons.
Une fois nos productions respectives liées ensemble par les liens sacrés du Javascript grâce à France, nous pouvons regarder fièrement notre petit bébé achevé...