La rédaction du contenu
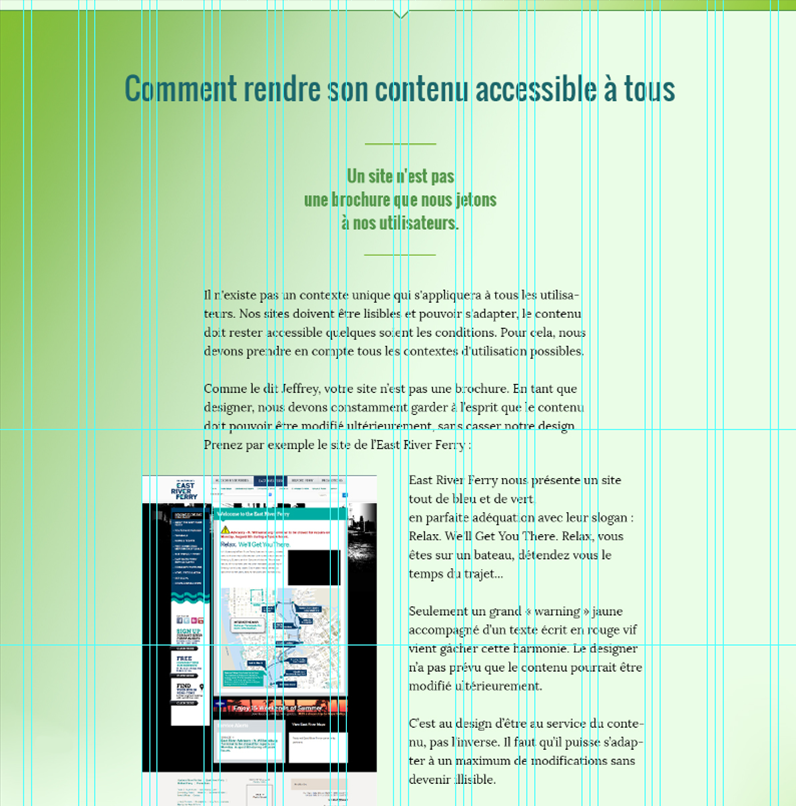
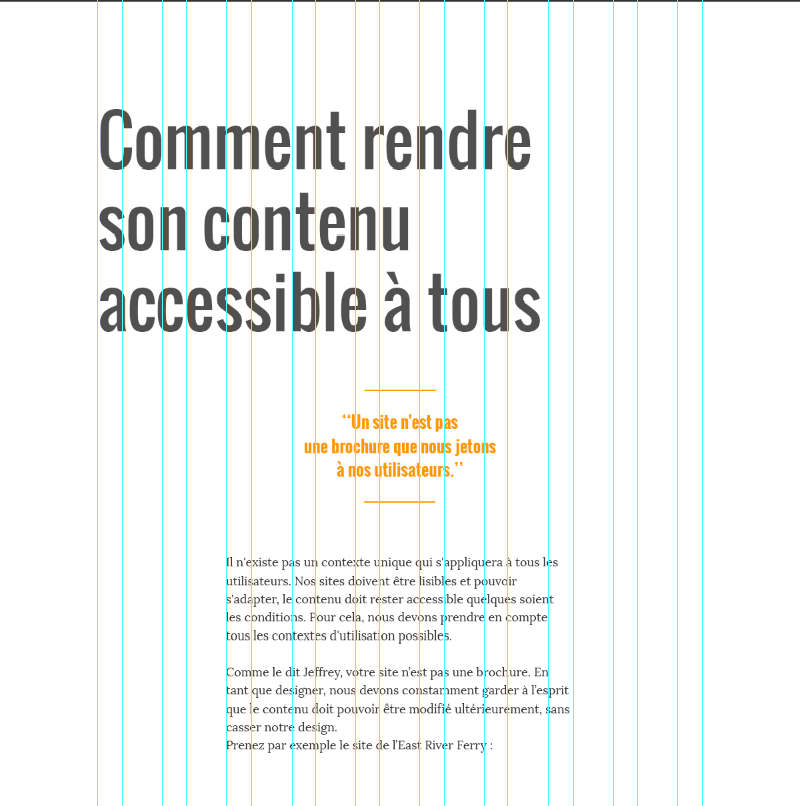
La première étape de ce travail consistait à regarder une conférence en anglais et à la retranscrire mot à mot. Benjamin nous a été d'une aide précieuse à ce niveau car le reste du groupe n'est pas très doué en anglais... C'est donc en grande partie grâce à lui que le contenu de notre abstract à vu le jour, et j'ai ainsi pu poursuivre le travail en ayant bien compris ce que notre ami Jeffrey avait à dire.
Dans un groupe, il faut savoir écouter les autres car on fait de bien meilleures choses tous ensemble. Même si tout le monde a un style d'écriture différent, nous sommes vite tombés d'accord sur le ton que nous voulions employer. Nous voulions nous adresser directement aux web designers avec un ton amical et pas trop formel. Notre contenu est le fruit de longues heures de travail en commun; de lecture, d'écoute et de réecriture. Ce qui nous a permis de passer du “wat?!” au “beau”.


Grâce à ce projet j'ai appris à travailler à distance avec des outils comme Slack et Google Doc. C'est génial de pouvoir, à toute heure, modifier et montrer son travail à ses coéquipiers.

J'ai également appris à itérer, itérer et itérer encore et toujours. À chaque lecture de notre contenu, j'ai eu envie de modifier quelque chose. Et comme j'ai pu constater le même phénomène chez chez d'autres membres de mon équipe, je peux vous dire que notre google doc a bien servi.
Mais dans un groupe, tout le monde ne s'investit pas toujours à fond. Certains n'ont pas forcément le réflèxe d'aller voir les modifications du contenu ou les discussions sur Slack. Cela complique parfois la tâche.
Mais si la motivation d'un membre n'est pas au rendez-vous, tant pis, prenez ceux qui sont motivés et mettez-vous au boulot. Cette personne n'aura qu'à s'en mordre les doigts si le travail final n'est pas comme elle le désire ou ne lui correspond pas.
J'ai quand même beaucoup apprécié ce travail d'équipe. J'ai toujours adoré travailler en groupe avec des personnes motivées et à l'écoute, et je trouve qu'ensemble et grâce à toutes nos différences nous avons su créér un contenu de qualité.